为什么突然会谈到后台产品设计规范这个话题,一切起源于目前的工作环境。
先做个自我介绍吧:目前的我,是一家互联网企业的后台产品经理。
对于公司的产品来讲,主要都是以技术驱动服务,为实现更个性的可配置化,往往面临很多的复杂逻辑,当然还在参悟之中。但是由于快迭代的原因,导致后台产品,在体验上、视觉上非常的凌乱,且没有统一的体验感,所以才有了本次的想法。
另:本文会尽量保持精简的态度进行呈现。
由于本人比较懒,文中图片大多数来自,本人分享ppt的截图。内容过多,但保持好耐心,会看到很全面的东西。
一、工作流程
在网上也看了一些文章,觉得还是从工作流程开始讲起会比较好,先贴上一张感觉很有道理的盗图。
原型图之前,对于产品经理而言,往往还有很多大量的工作需要处理,这里就不做具体讲解;
图中明确提到“设计规范”,可见我的出发点,不仅仅是我一个人的疑惑,那么接下来,就开始我们的表演吧。
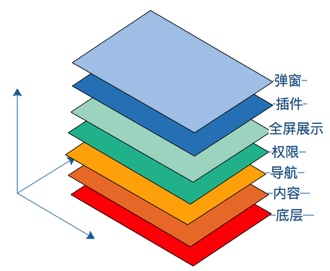
二、网站设计——Z轴内容层级
对于后台产品经理而言,常常面对的是后台网页产品,所以本文也会围绕着网页产品进行谈起。
底层:数据层、逻辑层
内容:各种功能汇总
导航:将内容进行整理
权限:对用户访问数据、导航进行限制
全屏展示:按照产品设计,根据导航,展示对应内容
插件:页面点击、跳转等交互
弹窗:页面信息反馈,与用户之间的交互
三、页面尺寸
既然是做产品,自然要清楚自己的产品到底有着什么样的底子。
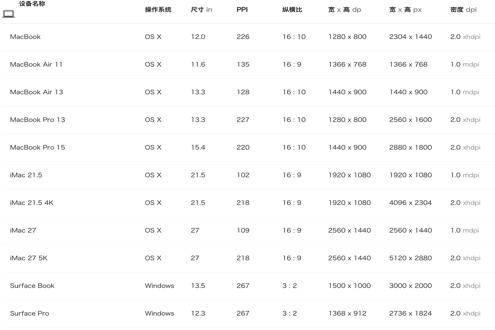
1. 屏幕尺寸
可参考http://uiiiuiii.com/screen/computer.htm
2. 页面布局
同一个产品,布局尽量保证统一,具体布局可参考:https://zhidao.baidu.com/question/585199825.html
呈一份自己比较喜欢的网页布局:统一T型网站布局,页面主要内容,上下型框架,上下间距32px
3. 分页
常见的分页样式:
分页样式一:滚动翻页
分页样式二:常规分页
分页样式三:常规分页,用于页数较小的场景
四、表单
1. 短文本
用于用户文本输入,并以字符串的方式提交到数据库。
2. 短文本联想
用户用于文本输入,在输入过程中会联想匹配文本选项,并以字符串的方式提交到数据库。
3. 选择器
用户通过选择枚举项,提交到服务器。后端存储为枚举项。
4. 长文本
用户用于长文本输入,并以文本的方式提交到数据库。
常见的长文本,还有富文本、Markdown、JsonEditor。
五、Tab
常见Tab分三类,顶部tab、底部Tab、侧边栏Tab,其中侧边栏TaB分左侧边栏、右侧边栏
主要考虑各类tab的操作路径,页面风格统一布局等问题
具体界面UI,根据各产品进行定义
六、字体&颜色
1. 字体
2. 格式
3. 颜色
七、切图样式
八、控件组件
九、弹框样式
1. Toast
用户产生操作,出现toast提示,一般2-3s消失;通过toast中的提示语告知用户需要了解的信息。让用户的行为在使用过程中得到反馈和帮助。
2. 使用场景
可提供成功、警告或错误等反馈信息。
顶部居中显示并自动消失,是一种不打断用户操作的轻量级提示方式。
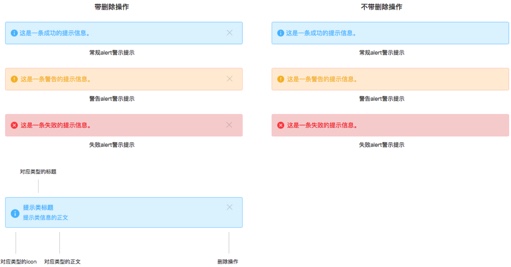
3. alert 警示提示
当用户进行某种操作时,网站会出现对应的警告信息提示用户,该提示信息的状态不会主动消失。
4. 使用场景
当某个页面需要向用户显示警告的信息时。
非浮层的静态展现形式,始终展现,不会自动消失,有的组件用户可以点击关闭。
5. dialog对话框
用于提示用户当前操作,或是完成某个任务时需要的一些其他额外的信息。对话框可以用确定/取消的简单的应答模式,也可以是自定义复杂的模式,例如表单的填写。
6. 使用场景
用户在进行重要操作的时,需要进行二次确认。
用于重要的反馈提示,让用户知道信息提示。
承载少量的表单填写类,减少页面的跳转。
7. Notification通知提醒框
悬浮出现在网页右上角,用于全局的提醒式通知。常见于服务器异常、操作失败等。
8. 使用场景
较为复杂的通知内容。
带有交互的通知,给出用户下一步的行动点。
系统主动推送。
Notification通知提醒框出现在网页右上角,一般4-5s消失,也可以点击叉号进行关闭。
10. tooltip 文字提示
简单轻量的的文字提示。
11. 使用场景
鼠标移入则立即显示提示,移出则立即消失,不承载复杂文本和操作。
常用于解释操作按钮的文字说明。
十、加载样式
1. 菊花样式
2. 进度条样式
十一、命名规则
内容到这里就结束了,比较多比较杂,但是这肯定是最全的一份文章。