终于到了产品经理自由发挥的主战场,产品设计环节。当我们明确了产品目标,完成业务需求的对接后,接下来就开始进行产品方案的设计。
不同于C端产品,后端产品设计的重点在于业务逻辑和流程,其次是操作效率体验,前端界面几乎是最次要的部分。
我最开始做后台的时候,以为和C端一样只需要画原型,附带一点流程图就可以了,然后发现原型根本无从下手。后来,我总结出了十个步骤,作为我自己做后端产品设计的方法。这些步骤是以比较完整的角度设计一个业务模块,一般的一小个页面或流程,可以省略中间几步。
在此以我接触过的一个电商/O2O领域的供应链系统为例,描述一下从0到1设计系统的采购模块需要如何进行。
1. 确定业务名词的定义
这是第一步,先要知道我们即将做的是一个什么东西,以及这项业务中会涉及到哪些业务名词,他们在实际业务中是什么意思,和在系统中如何定义。
如果系统没有,那需要从0开始定义。
比如说在供应链系统中,仅仅是和库存相关的词就有可用库存、在途库存、冻结库存、良品、不良品、废品、库房、库区、库位等等,如果一开始不定义清楚,后面就会一脸懵逼。
2. 确定这项业务中参与的人员角色
通过和业务方的对接,确定有哪些不同的角色参与到了这项业务中,每个角色做什么事情,并明确不同角色之间权限的边界,避免出现职责混乱。
这个环节看似简单,但需要在对接业务需求的时候就考虑清楚。此外,有些角色的参与可能会涉及到其他产品线,这种情况下需要在其他系统中同步这项业务。
在这里引入UML图,具体定义自行百度。
UML图我所知道的很多公司都不要求画这个,但可以作为产品经理在后台产品设计过程中的帮助。在这一步可以产出UML中的用例图。
举例,在供应链系统的采购业务中,会涉及到的角色如下:采购人员,负责采购下单,跟进供应商,做账结算;库存计划员,负责计算库存需求预测并提交采购申请;供应商,负责接受采购单进行发货;仓管人员,负责收货入库;质检人员,负责对采购的商品质量检验;财务人员,负责根据账单打款。
这其中,由于财务的参与,需要将采购结算信息同步至财务系统。
3. 梳理整个业务的核心流程;
核心流程是整块业务中那几个重要的环节,确定了角色后,可以将核心业务环节按照正向流程画出来。这里的流程图不用特别细,只画重要环节,即核心事项的走向,并标明事项的角色。具体的判断、变化、异常等后面再说。
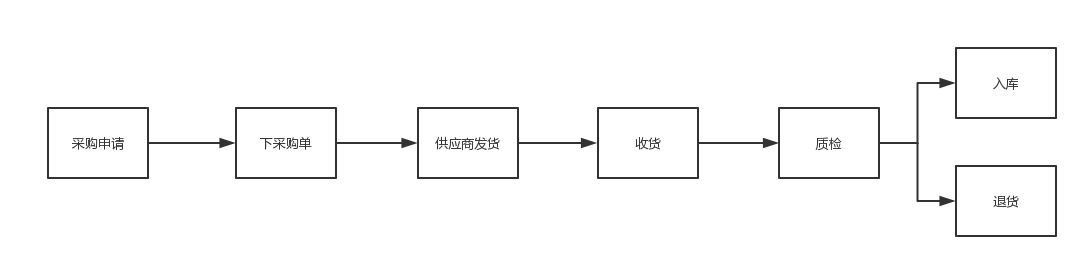
下图为采购业务的核心流程图:
4. 根据核心流程梳理核心数据的流动规则;
这一步是重点。在电商、O2O等交易型的公司中,订单、库存、成本、收入这些就是核心数据。事实上流程本身不难梳理,核心业务数据才是系统数据正确的保证。
这一步需要理清整个流程中哪些数据会产生变化,分别在哪个环节发生,如何加如何减,具体数字是多少,计算规则又是什么,之后的环节又流转到哪里。
比如说供应链系统,核心在于库存流和资金流,所以每个流程都需要明确这两个数据,库存的入库、出库、冻结、在途都是什么规则,在哪一步发生;每次入库出库时库存的金额是多少,收入和支出又如何计算。
在采购模块中,首先是库存,通常是将最后一步入库作为库存增加的环节。还有一种方案是收货环节库存增加且冻结,入库时将冻结库存转化为可用库存,质检不合格退货的则冻结库存减少。
然后是资金,采购流程涉及到两点:
入库的库存成本计算规则,常见的是将当前采购价作为库存成本,此外还有加权平均法等方式,这里就不展开了;
采购结算金额的支出,等于每批次入库库存数量的采购价格总额。
以上环节的内容确定后,可以开始找业务方进行第一轮评审,核对基本的业务流程和规则。完成确认后,接下来的事项就是逐步细化。
5. 细化流程,梳理每个流程节点的具体操作和流程节点之间的走向;
这一步就是把流程细化,将前面梳理的核心流程根据实际业务情况扩展,确定每个步骤有哪些操作,每个操作的前置条件和后置条件是什么,流程之间是如何流转的,以及各种异常情况和处理方式。这个步骤可以产出完整的流程图。
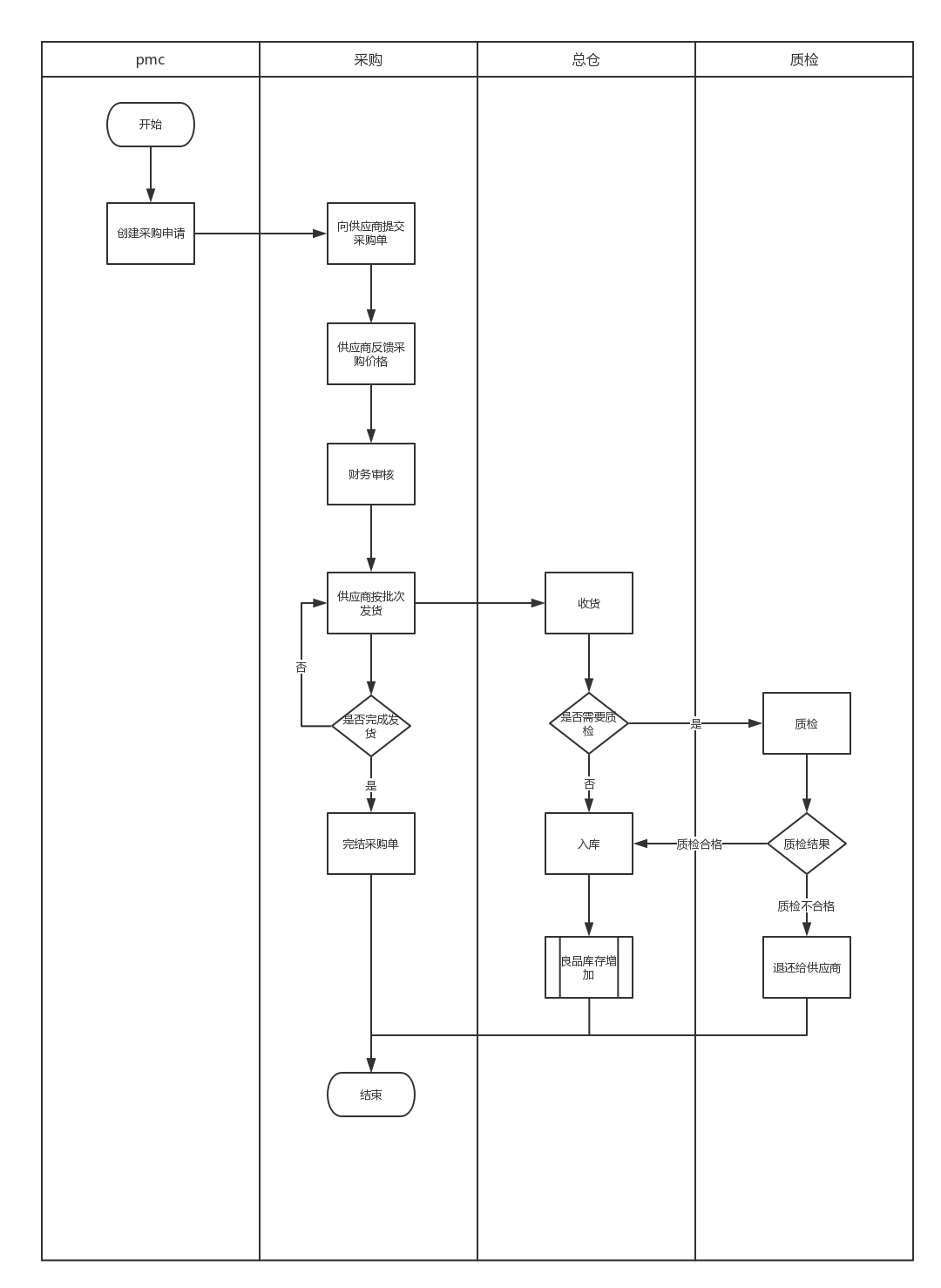
采购业务的流程细节就不写了,完成的流程图如下:
6. 确定整个流程中有哪几个实体类型,和每个实体类型包含的字段
实体类型可以理解为业务上的一个单子、批次,或者数据上需要进行增删改查操作的一条记录。细化流程后已经确定了每个环节要操作什么,接下来理清整个流程模块中有哪些实体类型,以及每个实体类型里有具体哪些重点字段。
这一步和下一步要确定的关联关系,本身的作用是从后端研发的角度去设计数据的基础结构,这两步可以产出UML图中的类图。
尽管类图不一定要画,不过作为后台产品经理,确定实体类型的意义在于通过了解后台结构和关系来梳理业务逻辑,理清整个业务的后端结构,并作为之后具体页面结构和操作设计的基础。
回到采购系统的案例中,在采购流程中可以梳理出这几个实体类型和重要字段:
采购申请单(仓库、采购申请量),采购单(仓库,供应商,采购量),采购收货单(仓库,供应商,发货批次,采购收货量),采购入库单(仓库,供应商,发货批次,采购入库量),采购退货单(仓库,供应商,发货批次,采购退货量)。
7. 确定各实体类型之间的的关联关系,和他们之间详情数量的关系
有实体类型之后,接下来根据实际业务情况,确定各个实体类型之间的关联关系,一对一还是一对多,强关联还是弱关联。
数量的关联比较好理解,在采购的案例中,基于一个采购申请单可以根据不同供应商创建多个采购单,那就是一对多;一个采购单可以多次发货,采购单和发货单也是一对多;一个采购收货单只能一次全部入库或退货,那就是一对一。注意不要有多对多就行了。
强弱的关联可以理解为某个实体是否一定要通过关联它的实体创建。比如采购单可以从采购申请单中创建,也可以单独创建,那就是弱关联;采购收货单一定要有采购单才能创建,采购入库单一定是收货单收货后才能入库,这两个不能凭空创建,所以是强关联。
详情数量指的是流程中核心数据的明细,比如供应链的各种入库出库数量、订单的各种金额等。事实上这些个数量即是实体中的一个字段,每个流程节点中的操作会随之产生数据,原则上后续的流程不能覆盖前面的数据,需要新建一个数据字段来记录,于是会有一大堆数据字段,他们之间存在具体的计算方式、关联规则,会直接关系到数据的准确性,需要按照实际业务情况确定。
采购流程中的数据字段前面已经写了,它们之间的关系,首先采购申请数量和实际采购数量,因为存在供应商无法满足和有不良品会退货的情况,采购量通常会大于采购申请量,这两者之间没有明确的关系;接下来是采购收货数量,由于供应商发货的不确定性,收货量和采购量也没直接关系;再是质检后的入库量和退货量,显然他们和收货数量就有严格的关系限制了,入库量+退货量=收货量。
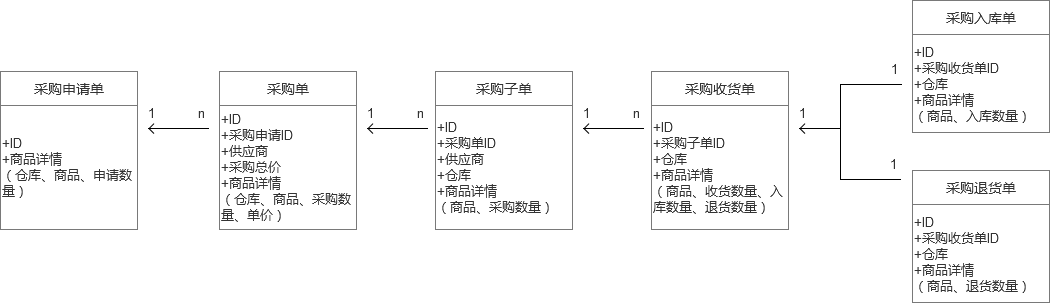
这两步整理出来的类图如下(不过格式不标准,可以将就看下):
8. 设定页面架构
明确实体关系之后,页面层级结构自然就出来了。通常来说后台页面的层级结构遵循两个原则,不同的实体类型需要划分为不同页面,以及不同角色需要划分到不同的页面。
同一个角色和同一个实体,在一个页面中操作即可。此外,如果有需要把多条记录中的某类数据详情放一起列出来,然后大批量操作的功能,也需要独立到一个页面中实现,比如说如果需要多个采购单的库存一起入库,那就需要加一个库存列表页面,展示所有待入库的详细库存(当然实际业务上通常不需要)。
后台产品的页面架构设计满足逻辑和操作即可,不会像C端产品那么精细。
9. 确定每个页面的列表数据有哪几种状态
页面设计的重点是不同列表各自的状态和操作。状态的作用是为了告诉用户当前的动态描述和需要进行的事项。
状态的设置有三个参考因素:
一个是流程中当前所处的环节需要做什么或者已经做了什么,我们常见的待XX,已XX就是根据基本流程梳理出来的;
二是操作的数量,存在有些环节无法直接通过流程判断状态,需要将操作的数量和总数量进行对比,得出状态。
有些业务中会有先操作一部分数量的情况,比如采购收货时,可能只收了一部分,用户又需要了解到收货数量的情况,因此状态可以设计为部分收货、全部收货这两种。
有些情况下完结也需要通过数量进行判定,主要是各类申请的满足情况,比如采购申请单,会关联多个采购单,采购申请数量和采购数量、收货数量之间由于不确定性,没有强关联关系,因此采购申请单的完结,只能用实际入库数量和采购申请数量做对比,数量都满足了状态再更新为完结。
三是和其他列表状态的同步更新。一个复杂的流程会涉及到多个实体的列表,每个列表都有各自的状态,某个列表状态变化后,需要根据用户实际情况,考虑其他列表是否要同步这个变化。
比如采购流程中,收货、质检、入库都是基于采购收货单的操作,由仓库、质检进行,那么因为采购需要实时跟进这些信息,所以在被关联的采购单中就需要同步这些操作,显示全部收货、已质检、已入库这些状态。
再比如采购申请单和采购单,由于采购申请单的角色是库存计划员,不需要跟进采购的情况,所以主流程只需要显示待采购、采购中、已完结这3个状态,不需要同步采购单的其他状态。
10. 确定各状态下有哪些操作,如何进行
操作是根据状态实时变动的,每个状态有它对应能做的操作。根据前面梳理的详细流程中每个操作节点,和用户在这个步骤中需要查看的信息,整理成操作和详情内容。
具体操作包含通用的操作比如创建、编辑、删除、启用禁用、取消、回退;流程中的操作,比如发货、收货、入库、质检、退货、完结、审核通过不通过,将这些操作放到对应的状态中即可。
具体功能设计的时候,要考虑用户的操作效率,同一个操作可以针对多个场景设置不同的方式。
比如一些大数据量的操作,除了正常的逐条操作,还可以增加批量操作、导入导出的功能;一些复杂的操作,可以设置为多个步骤;还有当需要填写很多表单信息的时候,可以帮用户默认填写。
最后三个步骤的结果考虑清楚后,原型自然就出来了。画完原型,产品设计阶段就大功告成了。
当然以上10个步骤看起来有点复杂,我见过很多人习惯于画完流程图后直接画原型,不需要详细考虑中间那么些个步骤。
我自己有时候也会这样,因为一边画原型可以帮自己梳理思路,而且简洁明了。只是一旦遇到流程复杂的业务,如果中间的步骤不考虑清楚,那么原型改来改去会非常耗时间,所以还是一步步来比较好。